Tutorial pada Bagaimana Desain Website Anda Menggunakan Adobe Dreamweaver CS3
Adobe Dreamweaver Creative Suite 3 (CS3)
, sebelumnya dikenal sebagai Macromedia Dreamweaver, adalah
sepenuhnya-fitur editor web komersial yang memungkinkan Anda untuk
membuat, membangun dan mengelola website yang kompleks. Editor adalah
What-You-See-Is-What-You-Get (WYSIWYG) editor web
, yang berarti bahwa Anda dapat merancang halaman web Anda secara
visual dan apa pun yang Anda lihat pada layar adalah apa yang pengunjung
Anda akan melihat ketika mereka mengunjungi Anda website.
Dreamweaver menghasilkan standar-compliant kode untuk website Anda
yang berarti website Anda tidak akan menjadi "rusak" setiap kali versi
baru dari web browser dilepaskan. Untuk cenderung teknis, kode HTML dan CSS yang menciptakan untuk situs web Anda akan
memvalidasi dengan benar .
Tutorial ini akan memandu Anda melalui langkah-langkah untuk menciptakan situs web pertama Anda menggunakan Dreamweaver.
Apa yang Akan Anda Perlu
Dreamweaver CS3
Anda akan perlu Dreamweaver CS3 (jelas). Tutorial ini mengasumsikan bahwa Anda menggunakan Dreamweaver CS3 . Ada versi Dreamweaver baik untuk Windows dan Mac OS X - versi baik akan melakukannya dengan baik. Untuk sebagian besar, baik versi bekerja dengan cara yang sama.
Catatan: jika Anda menggunakan Dreamweaver CS4, silakan lihat tutorial saya yang lain seri
Tutorial Dreamweaver CS4 sebagai gantinya. Yang terakhir ditulis secara khusus untuk yang versi Dreamweaver, dan mengambil keuntungan dari beberapa fitur yang lebih baru. Demikian juga, Dreamweaver CS5.5 pengguna harus membaca
Tutorial Dreamweaver CS5.5 dan CS5 Dreamweaver pengguna
Dreamweaver Tutorial CS5 .
Account Web Hosting
Anda akan memerlukan hosting untuk menerbitkan halaman Anda.
Untuk pemula lengkap, web host adalah (longgar berbicara) sebuah
perusahaan yang memiliki komputer yang secara permanen tersambung ke
Internet. Setelah Anda merancang halaman web Anda (s),
Anda akan perlu untuk mentransfer halaman Anda ke komputer web host
anda (disebut web server), sehingga seluruh dunia bisa melihatnya. Ada banyak web host sekitar - Anda dapat menemukan daftar murah web host pada http://www.thefreecountry.com/webhosting/budget1.shtml
Ada hal-hal lain yang terlibat dalam mendapatkan situs web pertama Anda dan berjalan, seperti
mendapatkan nama domain Anda sendiri ,
membuat website mesin pencari Anda ramah dan
mempromosikan situs web Anda . Namun tutorial ini tidak berurusan dengan hal-hal - hal secara ketat tentang merancang (menciptakan) dan penerbitan (
upload ) situs web Anda menggunakan Dreamweaver. Jika Anda seorang pemula total, Anda mungkin ingin berkonsultasi dengan artikel saya
Bagaimana Memulai / Membuat Website Sendiri Anda: Pemula AZ Panduan untuk suatu gambaran umum seluruh proses dan semua hal yang akan Anda butuhkan.
Tujuan keseluruhan Tutorial Dreamweaver
Pada akhir tutorial ini, Anda akan telah menetapkan suatu situs web
yang bekerja dengan beberapa halaman, termasuk halaman utama, sebuah
formulir umpan balik, sebuah halaman Tentang Kami, dan Peta Situs.
Halaman Anda akan berisi menu bar navigasi canggih, gambar, beberapa
kolom, bentuk, link ke halaman lain dalam situs Anda, link ke situs
lain, teks dalam ukuran font yang berbeda, dll Dengan kata lain, Anda
akan memiliki website berfungsi penuh .
Lebih penting lagi, Anda akan tahu bagaimana menggunakan
Dreamweaver untuk membuat, merancang dan mempublikasikan situs Anda
sehingga Anda dapat merancang situs-situs baru setiap kali Anda
inginkan.
Tujuan dari Bab ini
Dalam bab ini, Anda akan belajar untuk membuat sebuah halaman web dua kolom dasar (seperti
halaman web yang sedang Anda baca) dan mempublikasikannya sehingga dapat diakses di Internet. Pada akhir bab ini, Anda akan melihat halaman web Anda di internet dengan web browser favorit Anda.
Catatan bahwa ini adalah tutorial tangan-on. Untuk
mendapatkan keuntungan dari itu, pada kenyataannya, bahkan
memahaminya, Anda perlu mengikuti langkah-langkah seperti yang saya
jelaskan mereka. Sifat praktis panduan ini membuatnya sulit untuk mengikuti atau mengerti jika Anda tidak melakukan hal-hal tersebut.
Menyiapkan Website Anda di Dreamweaver
Start up
Dreamweaver .

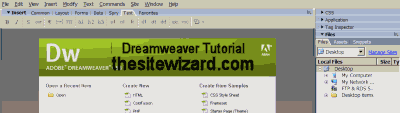
Anda akan disambut dengan sebuah jendela dengan setengah atas terlihat
seperti gambar di atas (tanpa kata-kata "Tutorial Dreamweaver
thesitewizard.com" tentu saja). Gambar Anda mungkin sedikit berbeda tergantung pada apakah Anda menggunakan Mac OS X, Windows XP atau Windows Vista.
Jika Anda melihat di bagian atas jendela, Anda akan melihat menu
bar yang bertuliskan "Edit View File Sisipkan Teks Bantuan Perintah
Modify Situs Jendela". Kami akan mengakses banyak fitur Dreamweaver melalui menu bar ini.
Hal pertama yang Anda perlu lakukan adalah untuk menentukan situs Anda dalam Dreamweaver Site Manager. Klik "Situs" item menu pada menu bar. Sebuah menu drop-down akan muncul. Klik "New Site ..." item dalam menu bar.
Catatan penting: untuk kepentingan keringkasan, di masa depan,
aku akan mengacu pada urutan mengklik "Situs" menu, diikuti dengan
mengklik "New Site ..." item yang hanya sebagai "Situs | Situs Baru ..."
Sebuah kotak dialog akan muncul dengan kata-kata ke "Site Definition untuk Situs Unnamed 1" efek. Jumlah yang mengikuti kata "Situs" mungkin berbeda jika Anda pernah menggunakan Dreamweaver untuk membuat situs sebelumnya. Jangan khawatir tentang itu. Kami akan berubah tetap.
Di bagian atas kotak dialog adalah "Basic" tab. Jika tidak sedang dipilih, klik di atasnya untuk memilihnya. Jika Anda tidak yakin, klik saja.
Pada kotak edit untuk "Apa yang akan Anda ingin nama situs Anda?", Ketik nama yang ingin Anda berikan ke situs Anda. Jika Anda tidak yakin apa nama yang Anda inginkan untuk situs Anda, menggunakan
nama domain . Sebagai contoh, jika Anda memiliki
membeli sebuah domain yang disebut "example.com", menempatkan "example.com" (tanpa tanda kutip) ke dalam kotak. Untuk tujuan dari tutorial ini, saya akan menganggap bahwa Anda telah mengetik "Contoh Perusahaan" di dalam kotak.
Setelah Anda melakukan di atas, masukkan alamat web dari situs
Anda dalam kotak pertanyaan berikut "Apa itu HTTP Alamat (URL) dari
situs Anda?". Sebagai contoh, jika Anda membeli domain
"example.com", alamat website Anda akan "http://www.example.com/"
(tanpa tanda kutip), kecuali jika host web Anda memberitahu Anda
sebaliknya.
Klik tombol "Next" di bagian bawah jendela untuk melanjutkan ke layar berikutnya.
Terima default "Tidak, saya tidak ingin menggunakan teknologi server" untuk saat ini. Klik tombol "Next" lagi.
Layar berikutnya memungkinkan Anda untuk menentukan di mana Dreamweaver menyimpan file yang Anda buat. Default adalah untuk menempatkan file dalam folder dengan nama yang sama sebagai website Anda. Anda dapat mengubah lokasi jika Anda inginkan. Perhatikan bahwa folder ini hanya menentukan di mana pada komputer
Anda file-file website disimpan. Anda akan diajarkan bagaimana untuk mempublikasikan file-file ke web host pada langkah berikutnya. Itu selalu baik untuk menyimpan salinan dari situs Anda pada komputer Anda sendiri. Jika Anda tidak tahu apa yang harus dilakukan di sini, hanya menerima default.
Ketika Anda klik "Next", Anda akan ditanya "Bagaimana Anda terhubung ke server remote?". Untuk saat ini, pilih "None" pada kotak drop-down dan klik "Next" lagi. Anda kemudian akan diberi "Site Definition" summary. Klik "Selesai".
Membuat Halaman Dua-Kolom Web Sederhana dengan Header dan Footer
Anda sekarang akan membuat halaman utama situs Web Anda. Untuk tujuan dari tutorial ini, kita akan membuat sebuah halaman web dua kolom untuk halaman utama. Sebuah halaman web dua kolom pada dasarnya berarti bahwa halaman akan memiliki dua kolom vertikal.
Website biasanya menggunakan salah satu kolom untuk menahan logo
website dan tombol navigasi dan kolom lain untuk memegang konten utama.
Misalnya, pada halaman artikel thesitewizard.com 's, seperti yang Anda
baca sekarang, kolom kiri memegang menu navigasi sementara kolom kanan
memegang teks artikel.
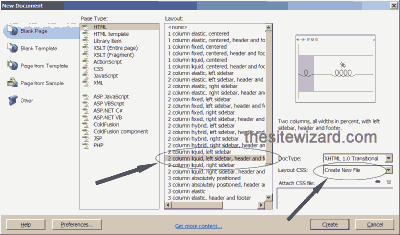
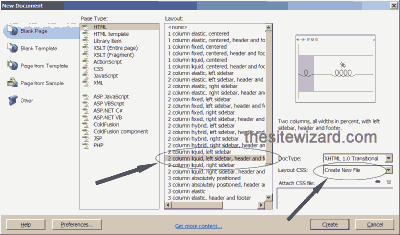
Klik "File | New". Artinya, klik menu "File" diikuti oleh item "New" pada menu yang muncul. Sebuah jendela baru berjudul "New Document" akan muncul.

Lihat dalam kolom "Layout" di jendela yang muncul dan menemukan item "2 kolom cair, sidebar kiri, header dan footer". Pilih item dengan mengkliknya sekali.
Lihat di sisi paling kanan dari jendela yang sama dan menemukan item "Layout CSS". Klik kotak drop-down dan pilih "Create New File".
Hal ini akan menyebabkan Dreamweaver untuk menyimpan jenis informasi
tertentu tentang penampilan halaman web (disebut CSS) dalam file
terpisah. Salah satu cara di mana ini berguna adalah
bahwa ketika kita desain halaman lain dari situs, kita dapat
menggunakan kembali informasi yang sama dengan hanya memuat dari file
yang sama.
Klik "Buat" tombol.
Sebuah kotak dialog berjudul "Simpan Style Sheet Sebagai" muncul. Menerima nama default dan lokasi dengan hanya mengklik tombol "Simpan" tombol.
Dreamweaver sekarang menyajikan anda dengan halaman dengan dua
kolom dengan beberapa konten dummy diketik masuk Kami akan mengganti
beberapa konten boneka dengan konten kita sendiri.
Merancang Home Page: Pembukaan
Halaman
yang akan Anda desain akan berfungsi sebagai "Halaman Utama" situs web,
yang berarti bahwa itu adalah halaman utama situs Web Anda. Ini adalah halaman yang pengunjung akan melihat apakah mereka ketik alamat website Anda tanpa menentukan nama halaman.
Sebagai contoh, jika domain Anda disebut "example.com", dan jenis
pengunjung Anda "http://www.example.com", mereka akan melihat halaman
ini.
Sebuah halaman rumah biasanya berisi informasi singkat tentang
apa situs adalah tentang serta link ke halaman lain dari situs Anda.
Jika ini adalah halaman muka situs pribadi Anda, Anda mungkin akan
ingin untuk menyambut pengunjung dan menyebutkan secara singkat apa yang
mereka dapat berharap untuk melihat di situs Anda. Jika
ini adalah home page situs perusahaan, biasanya akan menyebutkan
secara singkat apa menjual perusahaan, itu produk utama dan titik
pengunjung halaman produk individu atau halaman lain di situs Anda.
Untuk tujuan dari tutorial ini, saya akan menyediakan teks
contoh untuk sebuah perusahaan fiktif yang disebut "Contoh Perusahaan",
menjual beberapa produk fiktif. Anda harus tentu saja menggunakan teks Anda sendiri daripada teks saya disediakan.
Sebagai contoh, jika perusahaan Anda disebut XYZ Inc, maju dan
menggunakan "XYZ Inc" di tempat-tempat di mana saya menggunakan "Contoh
Perusahaan". Demikian juga jika Anda membuat sebuah
situs pribadi, dan Anda berada di luar ide-ide seperti apa untuk
memanggil situs anda, menyebutnya dengan nama Anda. Sebagai contoh, jika nama Anda adalah Shakespeare, sebut saja situs Shakespeare.
Langkah-langkah untuk Merancang Situs Anda Dreamweaver
- Lihatlah halaman yang ditampilkan. Anda akan melihat bahwa ada sebuah band yang mencakup seluruh baris atas halaman. Kata-kata di band yang saat ini membaca "Header".
Di bawah ini bahwa ada dua kolom: kolom kiri yang sempit, yang disebut
sidebar, dan kolom kanan yang lebih luas dengan "Konten Utama" pos. Semua teks yang diberikan di jendela dapat digantikan oleh konten Anda sendiri.
Untuk mengganti konten, cukup klik pada kata yang Anda ingin untuk mengganti, menghapus dan jenis Anda sendiri. Hal pertama yang harus Anda lakukan adalah untuk menggantikan kata "Header" dengan nama situs Anda. Untuk melakukan ini, klik di suatu tempat di "Header" kata. Sebuah teks berkedip kursor akan muncul. Menggunakan tombol hapus atau backspace yang diperlukan, hapus "Header". Ketik nama situs Anda. Jika Anda tidak tahu apa yang harus mengetik, ketik nama Anda atau nama perusahaan Anda. Untuk contoh situs yang saya buat di sini, aku akan menggantikan "Header" dengan "Perusahaan Contoh" kata-kata.
- Tepat di atas tempat Anda mengetik untuk menggantikan
"Header" teks adalah kotak edit kecil dengan kata-kata "Untitled
Document". Klik kata "Untitled". Gunakan
tombol backspace untuk menghapus atau menghapus teks yang ada dan
menggantinya dengan nama situs yang Anda ketik sebelumnya. Ini akan menjadi teks yang menampilkan mesin pencari untuk halaman web ketika menampilkan hasil pencarian. Sekali lagi, untuk contoh situs tutorial ini, saya hanya akan menggantinya dengan "Perusahaan Contoh" kata.

- Anda sekarang harus mengganti semua teks di kolom kanan dengan teks Anda sendiri. Cukup klik pada judul "Main Content" dan menggantinya dengan beberapa konten yang sesuai. Anda dapat melihat pada teks yang Saya akan menggunakan di bawah ini sebagai contoh.
Bila Anda telah selesai dengan itu, klik pada "Lorem ipsum dolor sit
amet" (dll) kata-kata, menghapusnya dan menggantinya dengan pesan Anda. Mengetik dan mengedit teks dalam halaman bekerja lebih atau kurang seperti itu tidak di bawah wordprocessor sebuah. Jika Anda perlu untuk membuat paragraf baru, cukup tekan tombol Enter (Windows) atau tombol Return (Mac OS X).
Ulangi proses dengan "tingkat H2 judul" subjudul dan kata-kata yang mengikuti. Hanya menggantinya dengan apapun yang Anda ingin website Anda untuk ditampilkan. Jika Anda ingin, Anda dapat mengganti kata-kata dengan teks contoh di bawah ini.
Namun, yang terbaik untuk menulis sesuatu yang relevan dengan situs
Anda sehingga Anda tidak perlu kembali dan mengedit kembali nanti.
Selamat Datang di
Contoh Perusahaan berurusan dengan segala macam contoh.
Kami memiliki contoh-contoh karya sastra, fiksi pulp, buku teks,
review film, script, kursi, meja, peralatan rumah tangga, dan
sebagainya. Kami bahkan memiliki contoh contoh.
Produk Unggulan
Dreamweaver Site: Ini
adalah contoh dari situs Dreamweaver, dibuat dengan bantuan tutorial
thesitewizard.com 's pada Dreamweaver. Tutorial
mengajarkan Anda bagaimana untuk membuat website dasar tetapi
penuh-fungsional yang Anda dapat memodifikasi dan menambah sesuai dengan
kebutuhan Anda.
- Biarkan kolom kiri (sidebar) saja untuk saat ini. Kami akan menambahkan menu navigasi untuk bagian ini dalam bab-bab selanjutnya dari tutorial ini.
- Gulir ke bawah ke bagian bawah halaman dan mengganti kata
"Footer" dengan apa pun yang Anda ingin menempatkan di bagian bawah
halaman. Sebagai contoh, Anda dapat menempatkan hak cipta Anda di tempat kata ini. Jika Anda perlu memasukkan simbol hak cipta, "©", klik "Insert | HTML | Karakter Khusus | Copyright" dari menu.
- Setelah Anda puas dengan halaman Anda, klik "File | Save As ...". Sebuah kotak dialog akan muncul meminta Anda tempat untuk menyimpan halaman. Ketik "index.html" (tanpa tanda kutip) ke dalam "File name" kotak edit, dan klik "Simpan" tombol.
Pastikan untuk mengetik nama "index.html" persis seperti yang
saya berikan - yaitu, seluruhnya dalam huruf kecil (lowercase), tanpa
spasi di kata. "Index.html" adalah nama khusus dalam bahwa itu adalah dianggap sebagai nama file default untuk server web yang paling.
Ketika Anda mempublikasikan halaman tersebut untuk website Anda di
(katakanlah) http://www.example.com/, halaman index.html adalah salah
satu yang akan ditampilkan bila pengunjung jenis
"http://www.example.com/ "tanpa nama file apapun. Hal demikian sangat penting bahwa Anda tidak mengubah nama file ke sesuatu yang lain.
Meng-upload atau Halaman Web Pertama Penerbitan Anda dengan Dreamweaver: Mukadimah
Sebelum kita lanjutkan untuk memoles halaman sehingga terlihat
setidaknya setengah-cara yang layak, kita perlu mempublikasikan halaman
web host Anda. Salah satu alasan kita akan melakukannya
sekarang, bahkan sebelum kami selesai halaman, adalah bahwa
Dreamweaver membutuhkan informasi tentang alamat website Anda yang
sebenarnya (atau URL) sebelum benar dapat menangani hal-hal seperti
link dan gambar pada halaman web Anda. Meskipun Anda
masukkan itu sebelumnya ketika Anda membuat situs Anda, hanya
mengintegrasikan informasi tersebut ke dalam sistem ketika Anda
mempublikasikan halaman Anda. Jadi meskipun halaman
mungkin memalukan bagi Anda pada tahap ini, silahkan melengkapi
langkah-langkah berikut, atau Anda akan mengalami masalah kemudian.
Jangan khawatir tentang halaman yang begitu polos.
Jika Anda tidak diiklankan alamat website Anda (URL) kepada siapa pun,
tak seorang pun akan tahu situs Anda ada, jadi ini versi awal halaman
Anda akan terlihat oleh siapa pun tetapi Anda. Orang tidak akan mengunjungi situs Anda tiba-tiba hanya karena Anda kebetulan untuk mendaftar web hosting account hari ini. Ini tidak mudah untuk mendapatkan pengunjung.
Alasan lain bahwa Anda menerbitkan halaman Anda saat ini adalah
agar Anda bisa mendapatkan akrab dengan kedua tahap utama dalam desain
sebuah halaman web. Setelah Anda mendapatkan rintangan
ini keluar dari jalan, dan Anda tahu bagaimana untuk mendapatkan
halaman web Anda dari komputer Anda ke komputer web host anda, Anda
telah menguasai apa yang bisa dibilang tantangan teknis terbesar
pendatang baru kemungkinan menghadapi. Jangan biarkan ketakutan ini Anda meskipun - itu sebenarnya cukup mudah!
Langkah-langkah untuk Penerbitan / Mengupload Situs Anda Dreamweaver
- Untuk mempublikasikan situs Web Anda, mulai naik Site Manager lagi. Untuk melakukan ini, klik "Situs | Kelola Situs ...", yaitu, klik pada" "menu diikuti oleh" Situs Kelola Situs ... " item pada menu yang muncul. Pada kotak dialog yang muncul, klik pada nama website Anda, maka "Edit ..." tombol.
- Kotak dialog Anda hadapi ketika Anda pertama kali membuat situs Anda muncul. Klik "Next ..." sampai Anda datang ke layar dengan pesan "Bagaimana Anda ingin menghubungkan ke server remote?" Pada bagian pertama dari tutorial ini, kami memilih "Tidak". Kami sekarang akan berubah ke nilai yang sebenarnya kita butuhkan untuk meng-upload (penerbitan) halaman web Anda. Pada drop down box, pilih "FTP".
- Pada dasarnya Anda akan perlu untuk memasukkan informasi yang web host Anda asalkan Anda ketika Anda pertama kali mendaftar untuk account web hosting. Web host biasanya memberi Anda sejumlah besar rincian tentang account Anda ketika Anda pertama kali mendaftar. Di antaranya adalah sesuatu yang dikenal sebagai "alamat FTP" Anda.
FTP, atau File Transfer Protocol, adalah cara biasa dengan mana Anda
mentransfer halaman web Anda dari komputer Anda sendiri untuk komputer
web host anda. Mentransfer halaman Anda dari komputer Anda ke komputer web host anda dikenal sebagai "penerbitan" atau "upload" halaman Anda.
Pada kotak kosong untuk "Apa adalah alamat host atau FTP dari server Web Anda?" masukkan alamat FTP yang web host Anda memberi Anda. Jika Anda memiliki domain sendiri dan di-host pada web host komersial , alamat ini biasanya nama domain Anda diawali dengan "ftp". Sebagai contoh, jika domain Anda adalah "example.com", banyak web host membuat alamat FTP Anda sebagai "ftp.example.com".
Cek email yang Anda terima dari web host Anda untuk rincian lebih
lanjut, atau meminta mereka jika Anda tidak dapat menemukan rincian. Jika alamat tersebut memang "ftp.example.com", masukkan dalam kotak di sini.
- Untuk menjawab "Apa folder pada server yang Anda inginkan
untuk menyimpan file Anda dalam?", Memeriksa pesan dari host Web Anda
lagi. Beberapa web host memberitahu Anda bahwa Anda perlu untuk menempatkan halaman web dalam sebuah folder bernama "www". Lain meminta Anda untuk menempatkan mereka dalam sebuah direktori "public_html".
Yang lain mengatakan bahwa Anda harus menempatkan file dalam direktori
default yang Anda lihat ketika Anda terhubung melalui FTP.
Jika host web Anda memberitahu Anda untuk hanya meng-upload file ketika Anda terhubung lewat FTP, biarkan kotak kosong.
Sebaliknya jika mereka memberitahu Anda bahwa Anda perlu untuk
mempublikasikan file dalam sebuah direktori "www" atau nama folder lain,
masukkan bahwa nama folder dalam kotak yang diberikan. Jika host tidak menyebutkan hal ini sama sekali, kemungkinan bahwa Anda hanya bisa meninggalkan kotak kosong.
- Masukkan user FTP Anda atau nama login ke kotak untuk "Apa FTP login Anda?". Sekali lagi, informasi ini harus disediakan oleh web host Anda.
- Masukkan sandi Anda dalam kotak untuk "Apa sandi FTP Anda?". Dapatkan sandi Anda dari host web Anda jika Anda tidak sudah tahu itu.
Jika Anda tidak ingin harus tetap memasukkan sandi Anda setiap kali
Anda mempublikasikan halaman Anda, Anda dapat meninggalkan "Simpan"
kotak centang diaktifkan. Jika tidak, jika Anda berbagi
komputer dengan orang lain dan tidak ingin Dreamweaver untuk menyimpan
sandi Anda, Anda dapat hapus centang kotak.
- Jika Anda suka, Anda dapat mengklik "Test Connection"
tombol untuk memeriksa bahwa Anda telah mengetikkan semua informasi
tersebut dengan benar. Jika Anda sudah selesai, klik "Next ..." dan "Selesai" untuk menyelesaikan konfigurasi.
- Akhirnya, untuk mempublikasikan website Anda, klik "Situs | Put". Ketika Dreamweaver muncul keluar pesan yang meminta Anda apakah harus "Taruh file bergantung?" jawaban "Ya". Ini hanya berarti bahwa itu adalah untuk meng-upload hal-hal seperti foto dan file CSS yang diperlukan oleh halaman web Anda.
Pengujian Halaman Web
Sebelum Anda melangkah lebih jauh, Anda perlu menguji versi dari halaman web yang telah Anda upload. Dengan cara ini, Anda akan tahu apakah Anda telah melakukan kesalahan apapun saat memasukkan data Anda sebelumnya.
Start up browser Anda. Ketik URL (alamat web) dari situs Anda. Ini adalah alamat yang Anda ketik ke dalam kolom "alamat HTTP" sebelumnya. Sebagai contoh, ketik "http://www.example.com" jika itu adalah URL Anda.
Jika Anda telah memasukkan rincian FTP dengan benar, Anda akan melihat halaman yang Anda buat sebelumnya di browser web Anda.
Jika Anda mendapatkan error seperti "Tidak DNS untuk
www.example.com" atau "Domain tidak ditemukan", mungkin berarti bahwa
nama domain Anda belum disebarkan ke ISP Anda. Sederhananya, ini berarti bahwa Anda mungkin baru saja
membeli nama domain Anda .
Dibutuhkan waktu untuk nama domain baru yang akan diakui di seluruh
dunia (biasanya 2 hari atau lebih), jadi mungkin bahwa ISP Anda belum
diperbarui server nama untuk mengenali domain baru Anda. Beberapa web host memberikan alamat sementara yang dapat Anda gunakan untuk mengakses website Anda untuk sementara. Jika Anda memiliki itu, gunakan alamat sementara untuk memeriksa bahwa situs Anda telah di-upload dengan benar. Jika tidak, Anda hanya harus menunggu.
Jika Anda mendapatkan error seperti "404 File Tidak Ditemukan"
atau Anda mendapatkan halaman default terinstal web host anda, Anda
mungkin perlu kembali dan memeriksa bahwa Anda telah memasukkan folder
yang benar untuk menjawab pertanyaan "Apa folder pada server Anda ingin
menyimpan file Anda dalam? ". Ada kemungkinan bahwa Anda tidak menentukan direktori yang benar di website Anda untuk mempublikasikan halaman web Anda.
Untuk memperbaiki kesalahan, cukup klik "Situs | Kelola Situs ..." dan "Edit" dan klik "Next ..." tombol sampai Anda mendapatkan ke layar yang sesuai untuk memodifikasi.
Jika Anda tidak mendapatkan kesalahan sama sekali, tapi lihat halaman yang Anda telah merancang sebelumnya, selamat! Anda telah dibuat dan upload halaman web pertama Anda.
Ini mungkin sebuah halaman yang belum sempurna tetapi Anda telah
berhasil berjalan melalui semua tahap penting mendesain dan meng-upload
sebuah halaman web.
Sumber : http://madeeasyy.blogspot.com/2011/12/cara-buat-website-dengan-dreamweaver.html
























 Anda akan disambut dengan sebuah jendela dengan setengah atas terlihat
seperti gambar di atas (tanpa kata-kata "Tutorial Dreamweaver
thesitewizard.com" tentu saja). Gambar Anda mungkin sedikit berbeda tergantung pada apakah Anda menggunakan Mac OS X, Windows XP atau Windows Vista.
Anda akan disambut dengan sebuah jendela dengan setengah atas terlihat
seperti gambar di atas (tanpa kata-kata "Tutorial Dreamweaver
thesitewizard.com" tentu saja). Gambar Anda mungkin sedikit berbeda tergantung pada apakah Anda menggunakan Mac OS X, Windows XP atau Windows Vista.  Lihat dalam kolom "Layout" di jendela yang muncul dan menemukan item "2 kolom cair, sidebar kiri, header dan footer". Pilih item dengan mengkliknya sekali.
Lihat dalam kolom "Layout" di jendela yang muncul dan menemukan item "2 kolom cair, sidebar kiri, header dan footer". Pilih item dengan mengkliknya sekali. 



















